 menu
menu menu
menu


Who are the UX designers that are building in public?
















Scare a marketer in 5 words or less

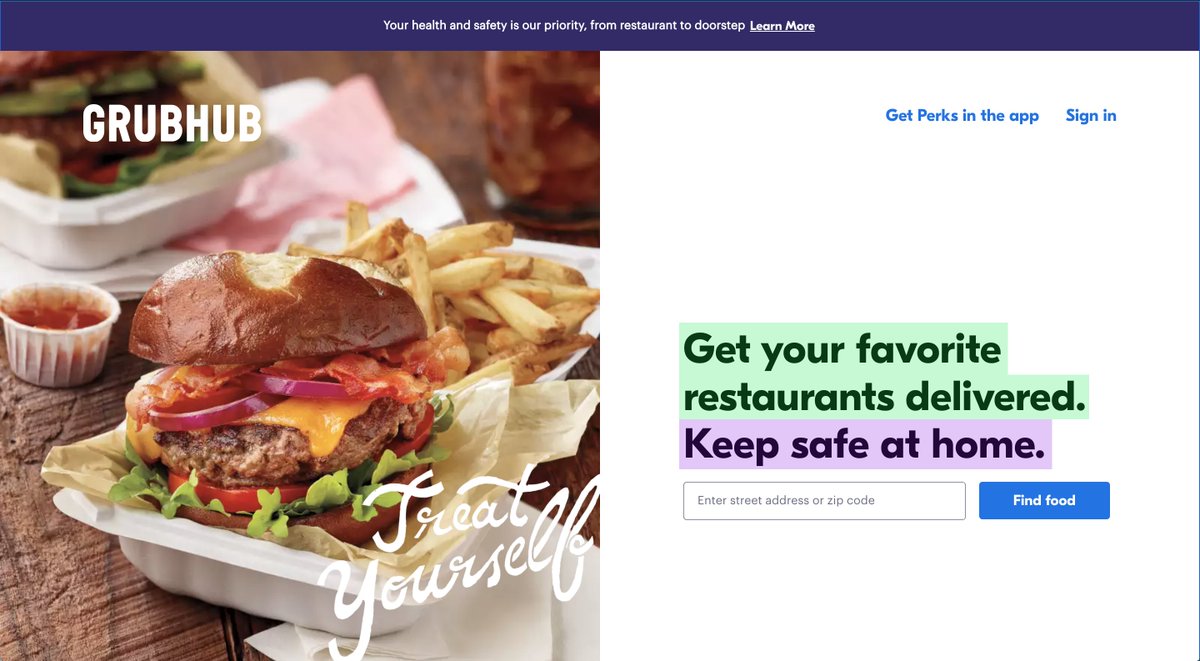
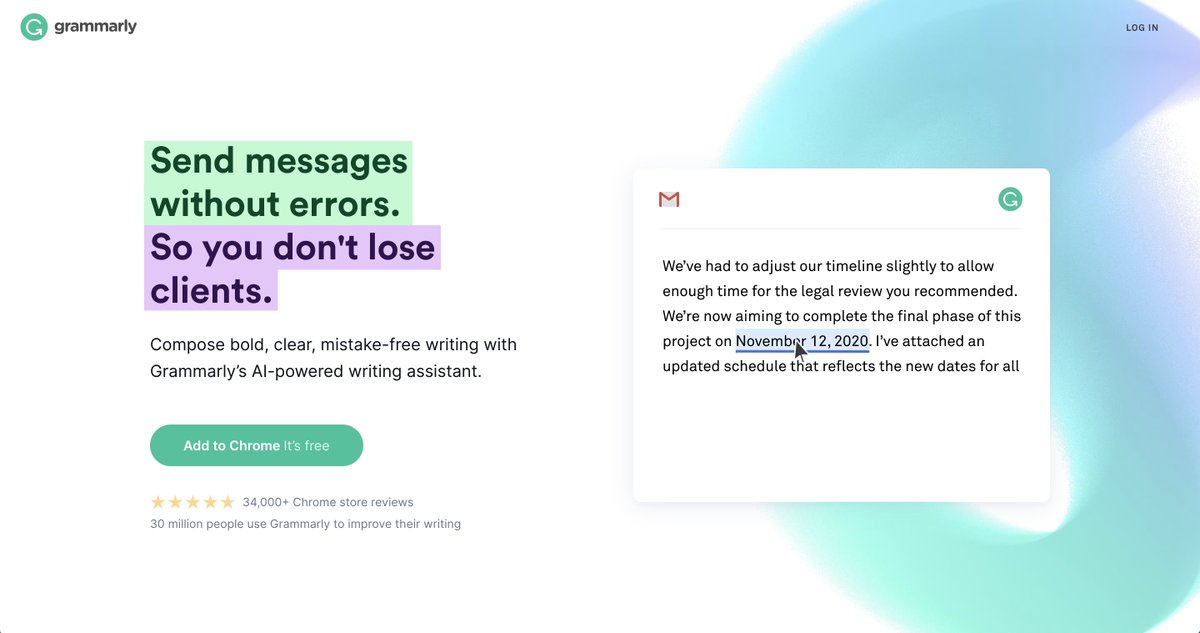
What was the very first website that you built?

What doesn’t feel risky to you, but looks risky to others?

“Lock yourself in a room making 5 beats a day for 3 summers” — Kanye

Success in an entry level job search is 75% hustle, 15% personality and 10% skills

Scare a developer in 5 words or less.

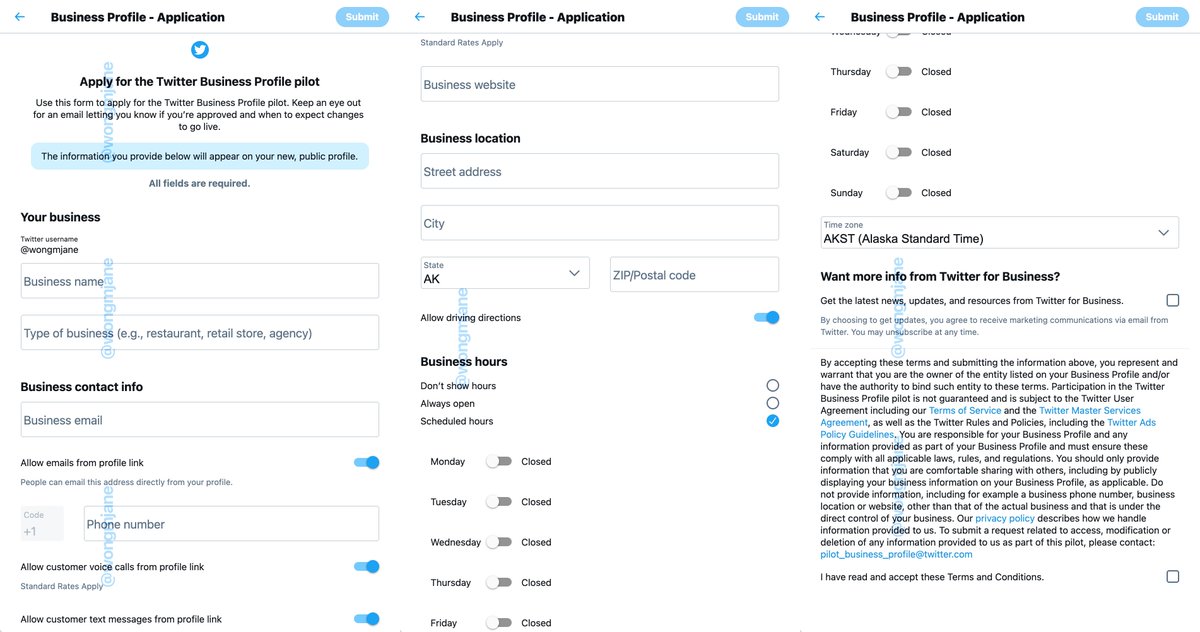
Twitter is working on Business Profile pilot,
found in a recent public update of the web app

Who’s the person you’ve learned the most from on Twitter?

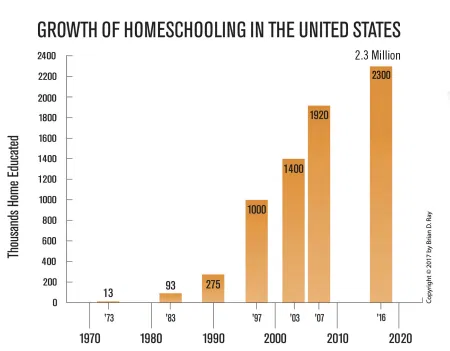
Homeschooling in the U.S. I like this trend. 😊

$50k MRR
If you want to work at a high-growth, remote-first startup, I’m hiring designers and engineers.
Company retreats will be held in Miami, Hawaii or equivalent tropical paradise.
Apply 👇
https://angel.co/company/copy-ai/jobs
$50k MRR
If you want to work at a high-growth, remote-first startup, I’m hiring designers and engineers.
Company retreats will be held in Miami, Hawaii or equivalent tropical paradise.































I’m a senior developer.
A junior on my team just taught me how to add steps on number inputs in HTML.
I didn’t know.
This happens all the time.
Remember, you are super valuable and high in-demand, even if you don’t have 5+ years of experience.
Go and apply for that job now!
 GuillaumeBardet
GuillaumeBardet SimonHoibergI'm a senior developer.
A junior on my team just taught me how to add steps on number inputs in HTML.
I didn't know.
This happens all the time.
Remember, you are super valuable and high in-demand, even if you don't have 5+ years of experience.
Go and apply for that job now!
SimonHoibergI'm a senior developer.
A junior on my team just taught me how to add steps on number inputs in HTML.
I didn't know.
This happens all the time.
Remember, you are super valuable and high in-demand, even if you don't have 5+ years of experience.
Go and apply for that job now!





















 Pay what you can
Pay what you can