 menu
menu menu
menu














 dan.glow @danqing_liuDesign is hard.
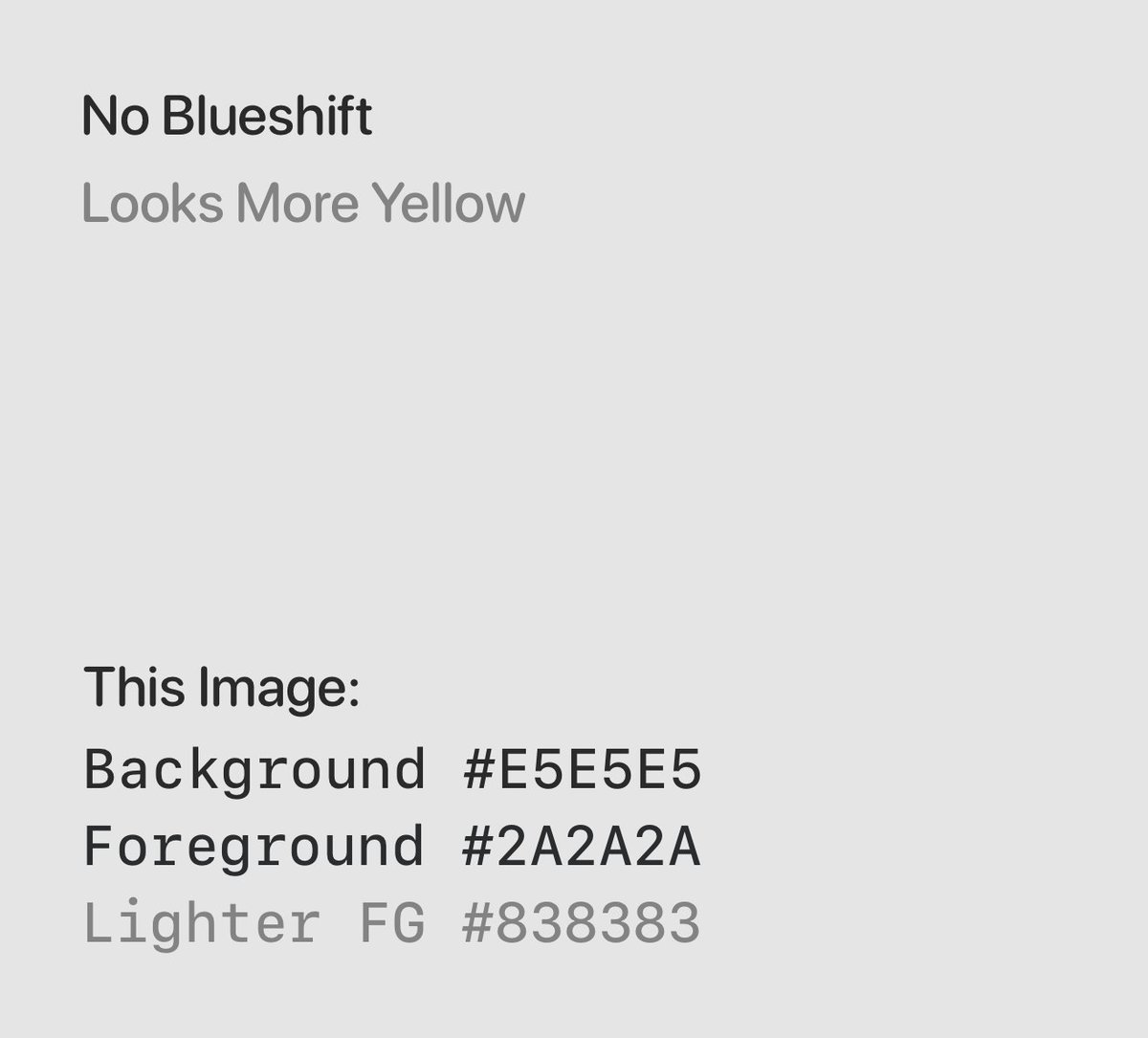
But I’ve come to realize that laying out texts properly is 80% of what makes something look clean, and is the easiest thing you can do to make your design much nicer and more usable.
Here are 10 practical tips for improving your text layout. twitter.com
dan.glow @danqing_liuDesign is hard.
But I’ve come to realize that laying out texts properly is 80% of what makes something look clean, and is the easiest thing you can do to make your design much nicer and more usable.
Here are 10 practical tips for improving your text layout. twitter.com Pay what you can
Pay what you can