 menu
menu menu
menu


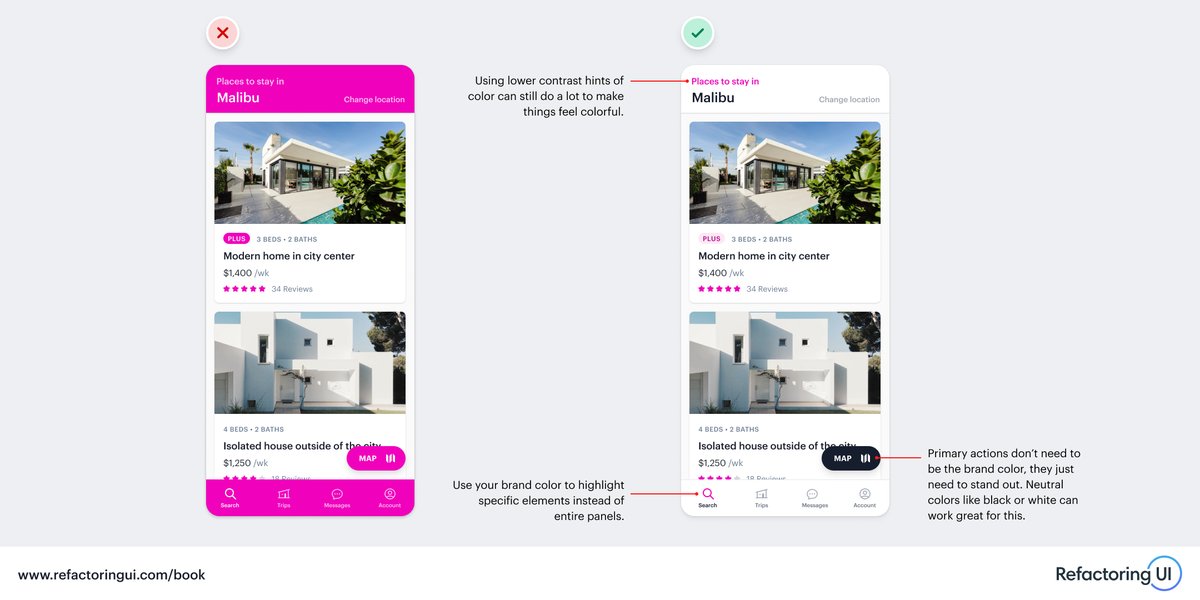
🔥 Be conservative with how you use brand colors in your designs — you’d be surprised how little color you need to make your designs feel colorful.

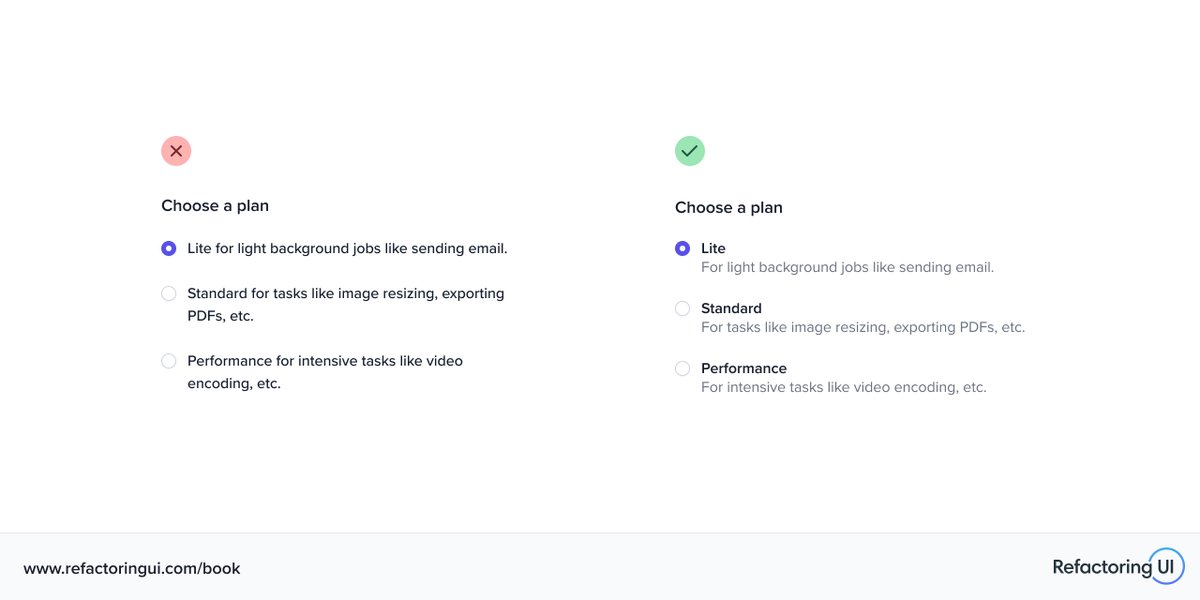
🔥 Labels for checkboxes and radio buttons can be more complex than just a simple string.
Using techniques like color, weight, size, and position to emphasize what’s important can help create a pleasant visual hierarchy that looks 10x more polished.

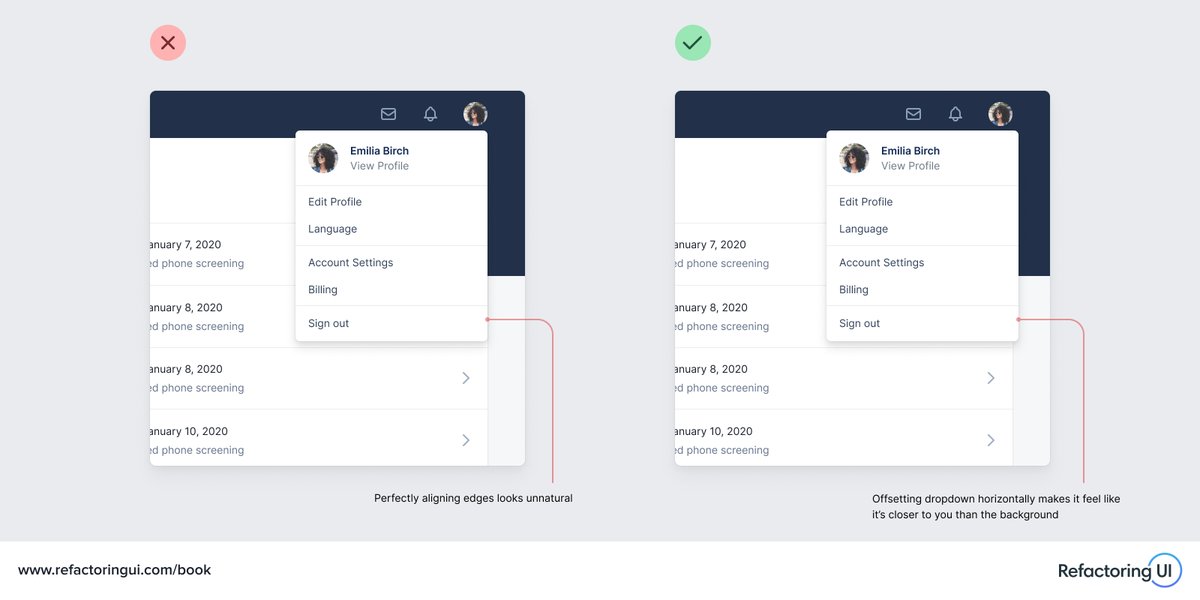
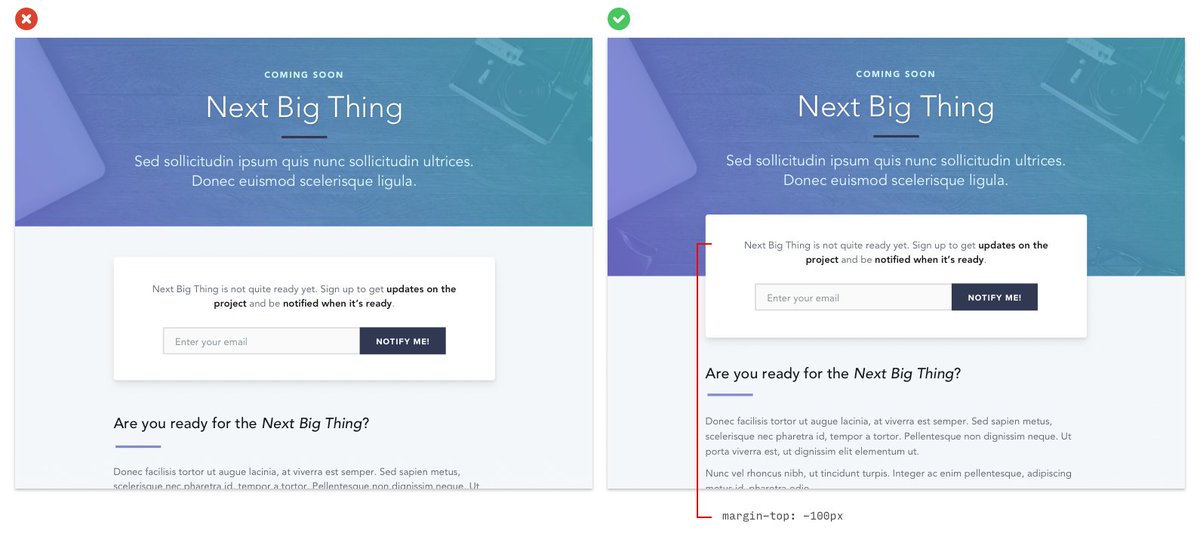
🔥 When things get closer they cover more of what’s behind them, which means they shouldn’t be perfectly aligned with things in the background.
We can emulate this in UI design by slightly offsetting elevated elements so they extend beyond the edges of the elements they conceal.

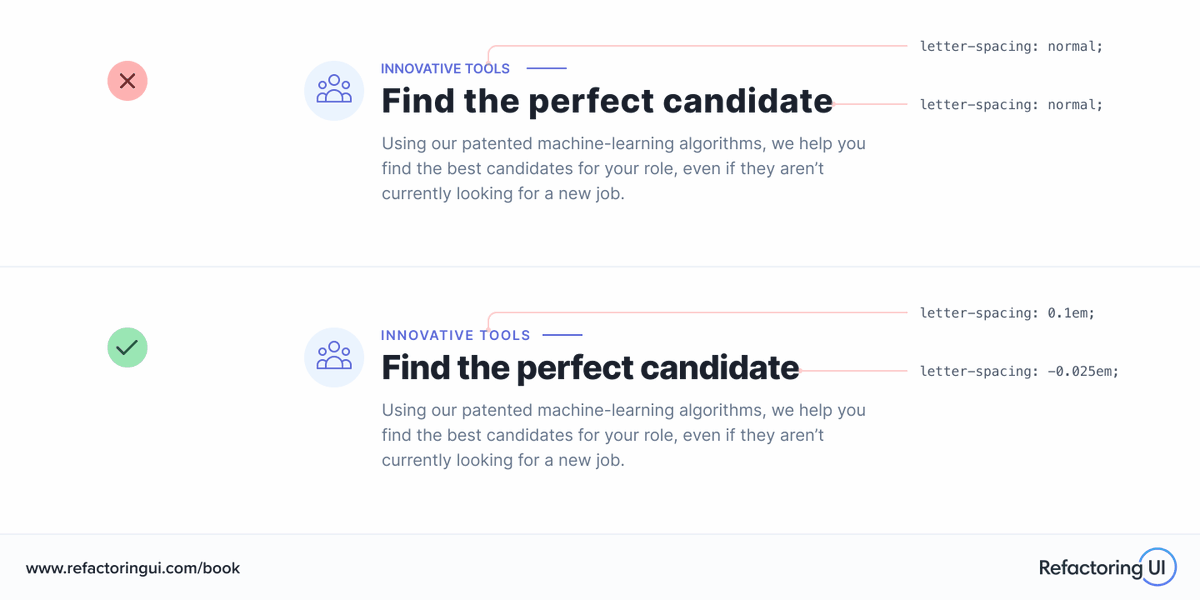
🔥 One small design detail that new designers often overlook is letter-spacing.
Tricks like making headlines slightly condensed or giving small uppercase text a bit more space can go a long way towards giving a design that final level of polish.

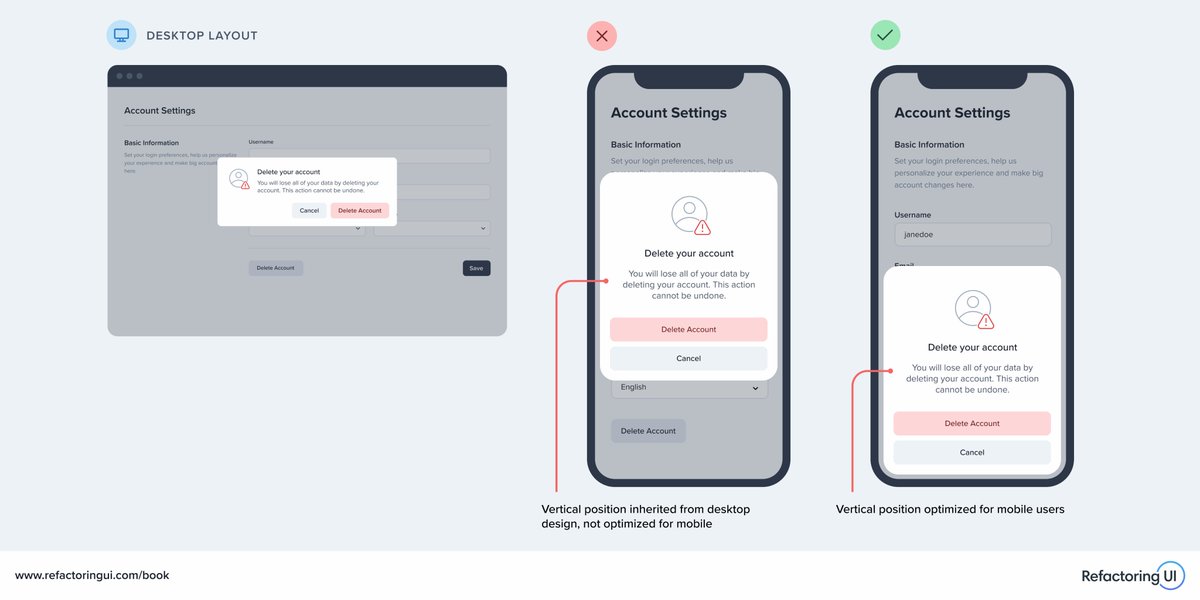
🔥 When making a design responsive, don’t stop at simply making things fit on smaller screens – look for ways to borrow usability patterns from native mobile apps, too.
For example, anchoring modals to the bottom of the screen instead of the center, making them easier to reach.

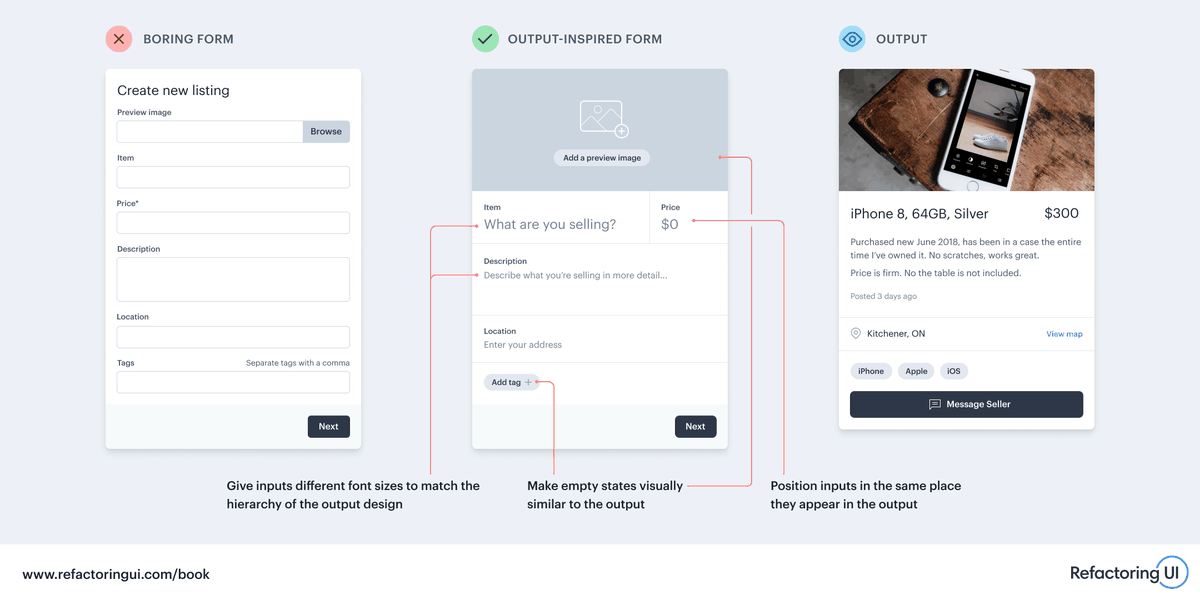
🔥 One way to make a boring form look more interesting is to draw inspiration from how the output of the form is designed.
Here are a few ways you can reuse your existing design decisions to make a form more exciting:

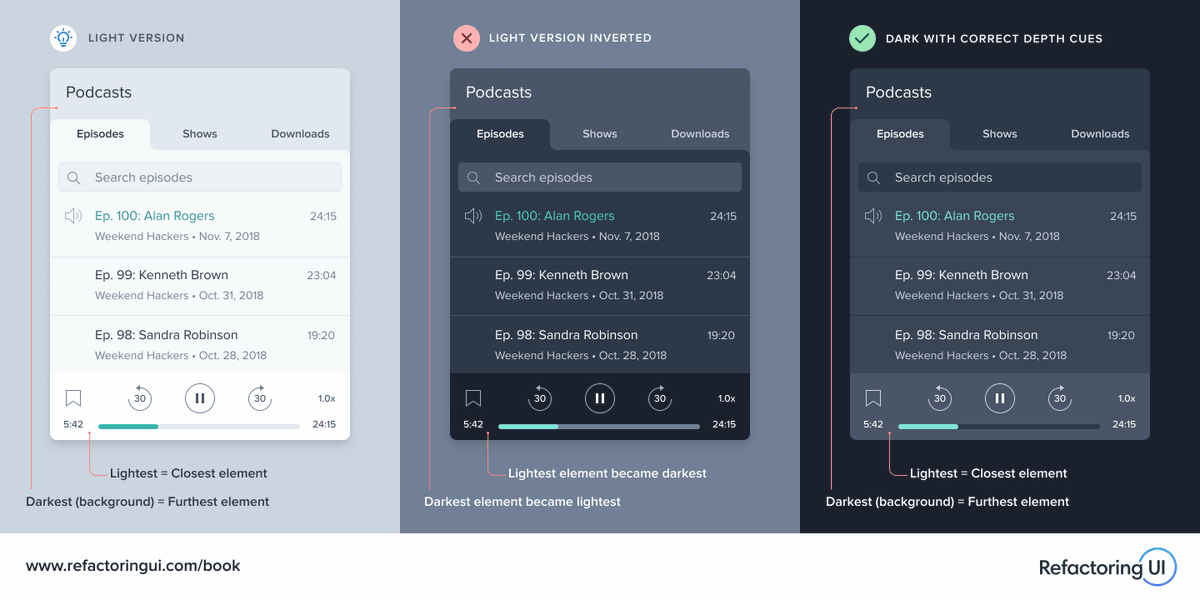
🔥 When implementing dark mode, don’t throw away the visual cues in the light version by naively inverting the color scheme.
Close elements should still be lighter and distant elements should still be darker – even in a dark UI.

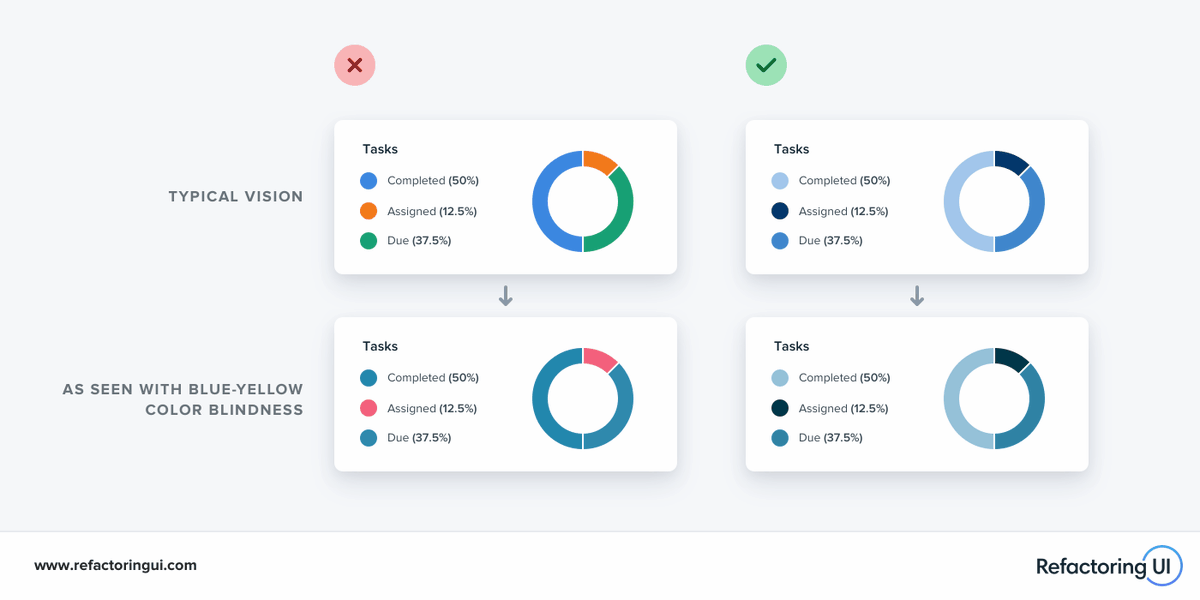
🔥 When designing a chart, using a variety of colors might seem like a good idea at first but it can make it a lot harder for people with color blindness to interpret the data.
Instead, try using multiple shades of the same hue — it’s more accessible and looks better too 🥳

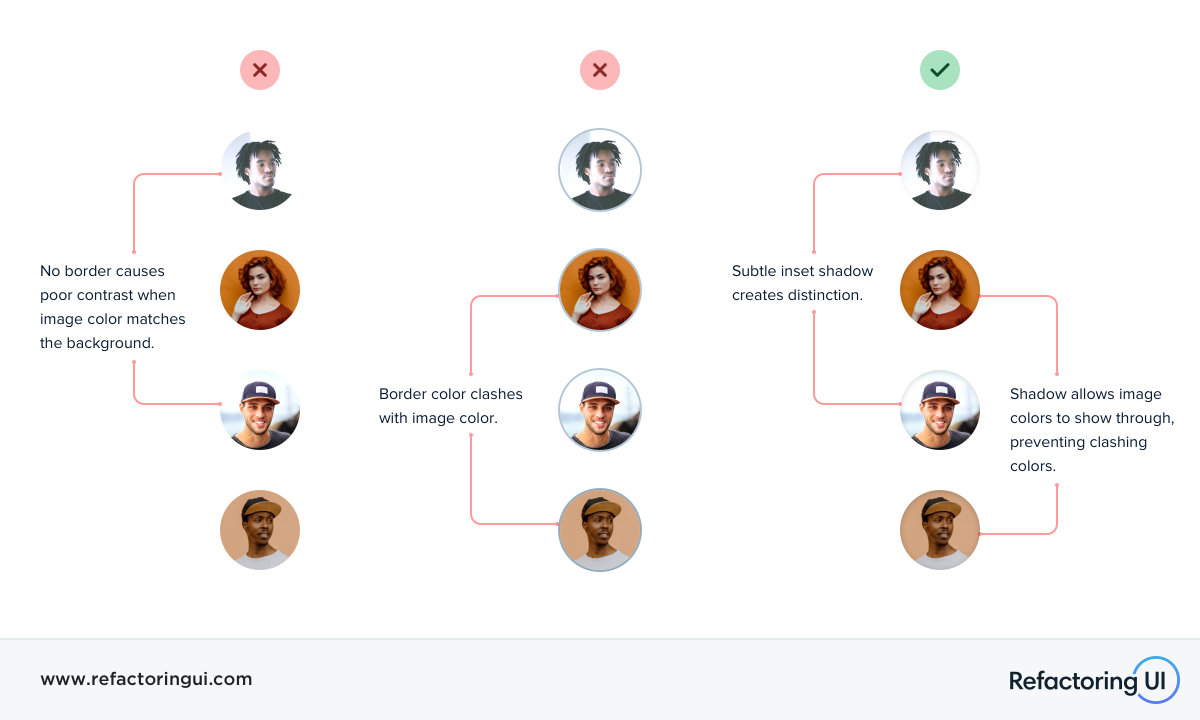
🔥 If you’re working with images that sometimes bleed into the background, try using a subtle inner shadow to create some distinction instead of a border.
Borders will often clash with the image, while most people will barely realize the shadow is even there.

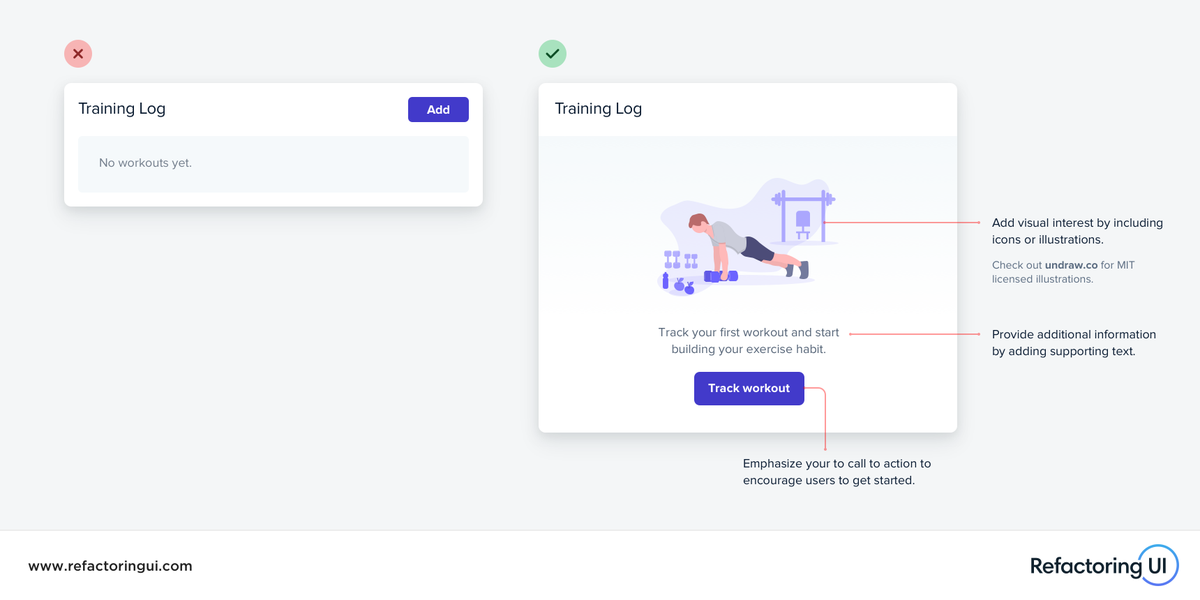
🔥 Blank states don’t just have to be the empty version of the regular filled state.
By thinking of them as a separate UI, you can design them in a way that is more exciting and more helpful to someone getting started.

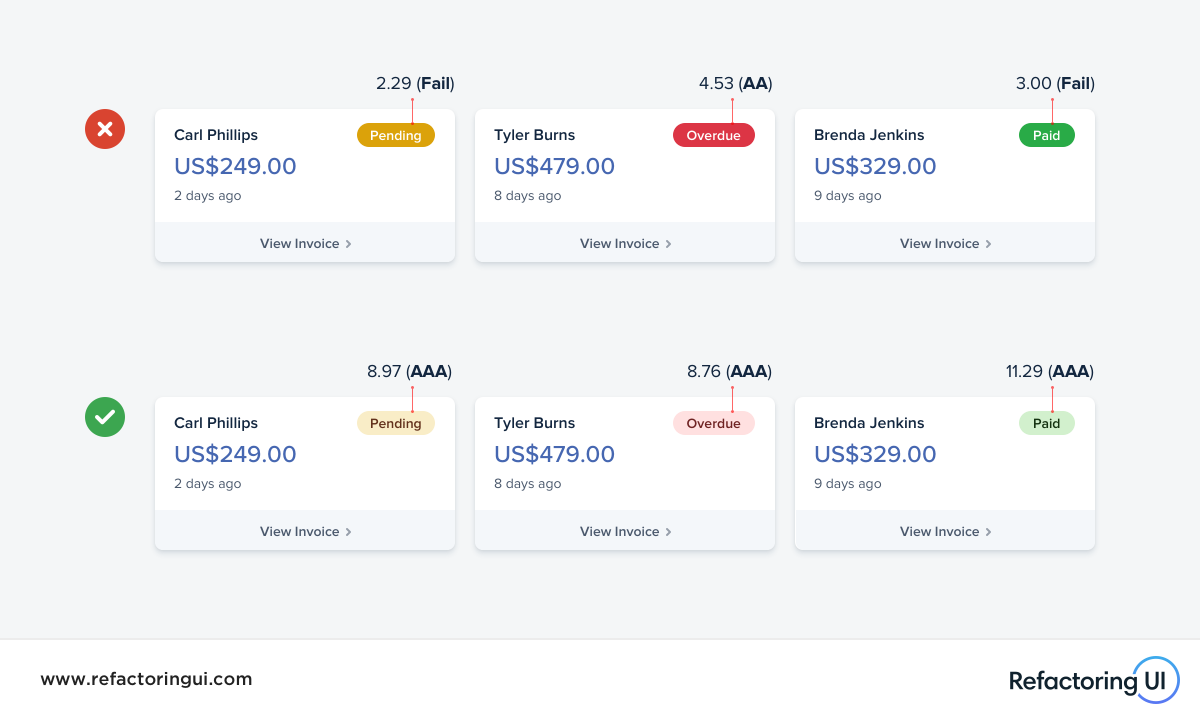
🔥 Achieving an accessible contrast ratio is very difficult when using white text on a colored background.
Using dark colored text on a soft colored background is much easier to make accessible, and usually looks better to boot 👌

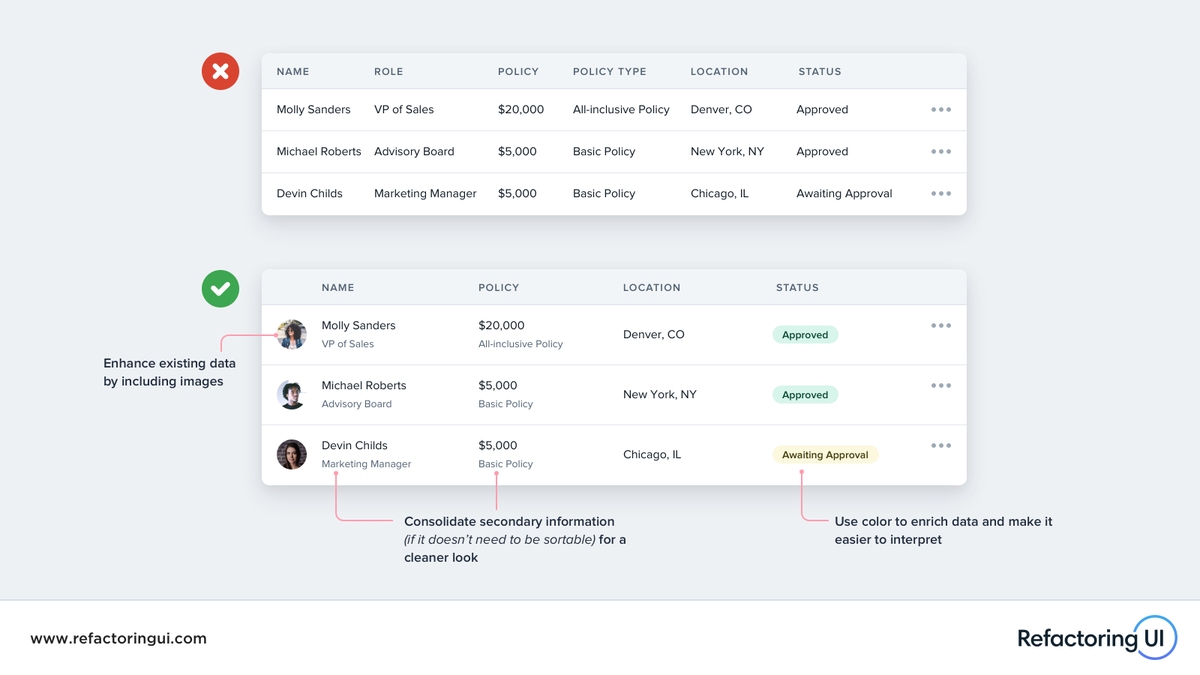
🔥 Get creative with table design — table cells can contain more than simple unstyled text.
Here are a few ways to make tables look more interesting:

🔥 Get creative with radio button interfaces — don’t be limited by the typical list-of-options approach.
For example, using selectable cards gives you the freedom to present the options in a more exciting way:

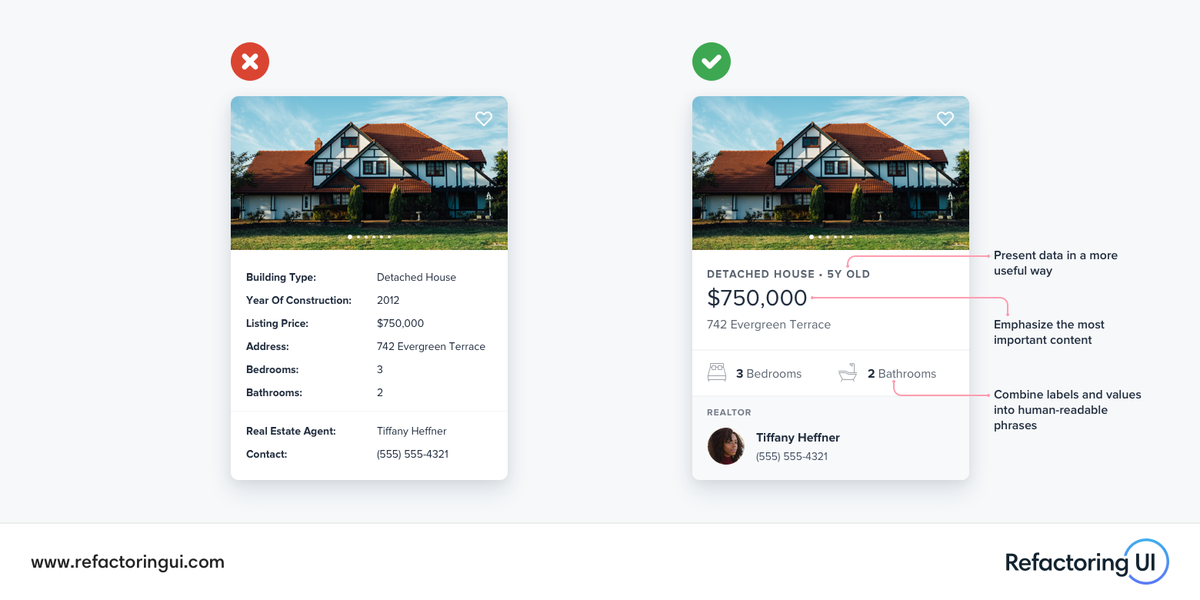
🔥 Don’t be afraid to “think outside the database” — your UI doesn’t need to map one-to-one with your data’s fields and values.
Here are a few ideas you can use to present “field: value” data in a more interesting way:
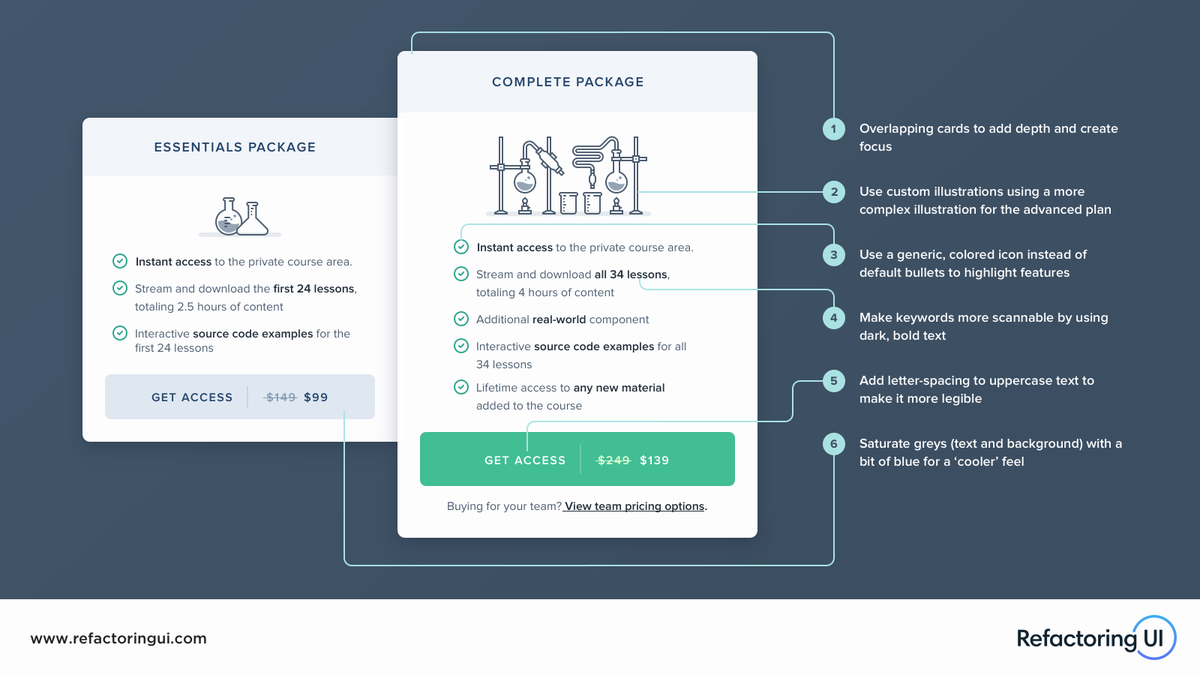
🔥 Recently had the pleasure of designing the pricing section of @adamwathan’s Advanced Vue Component Design course.
Here are a few visual design ideas I considered to give it some extra polish 💅

🔥 Recently had the pleasure of designing the pricing section of @adamwathan’s Advanced Vue Component Design course.
Here are a few visual design ideas I considered to give it some extra polish 💅

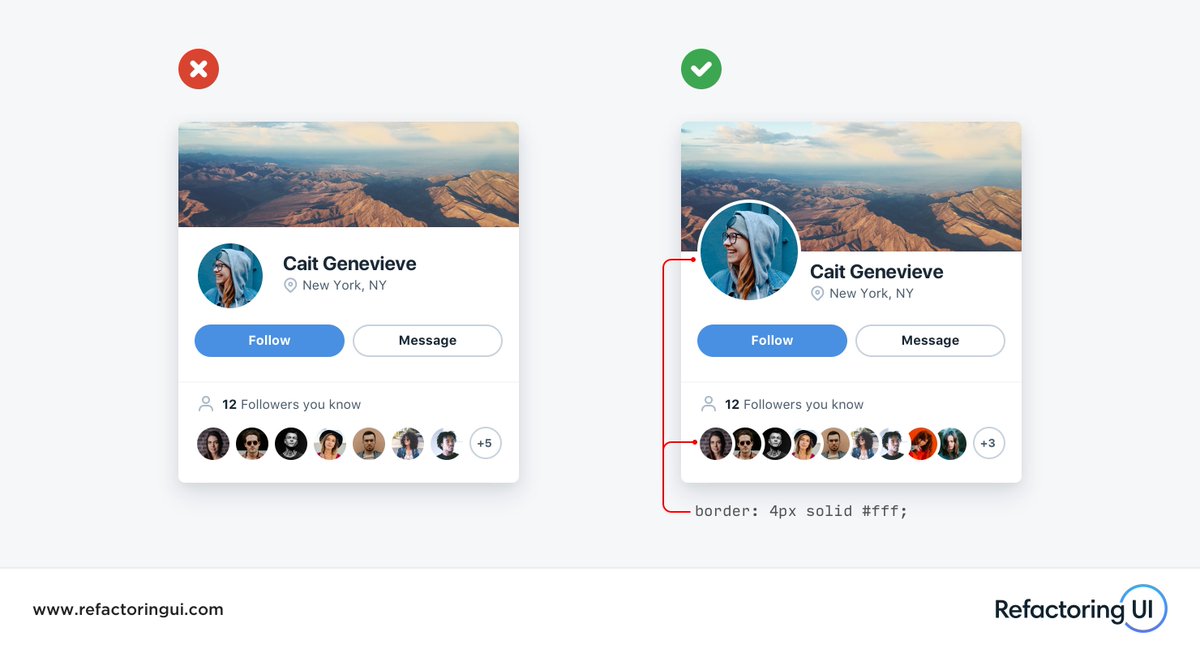
🔥 Overlapping images is a great way to add depth to an interface and make it look more “designed”.
Use a border that matches the background color to create distinction and keep things looking clean 👌

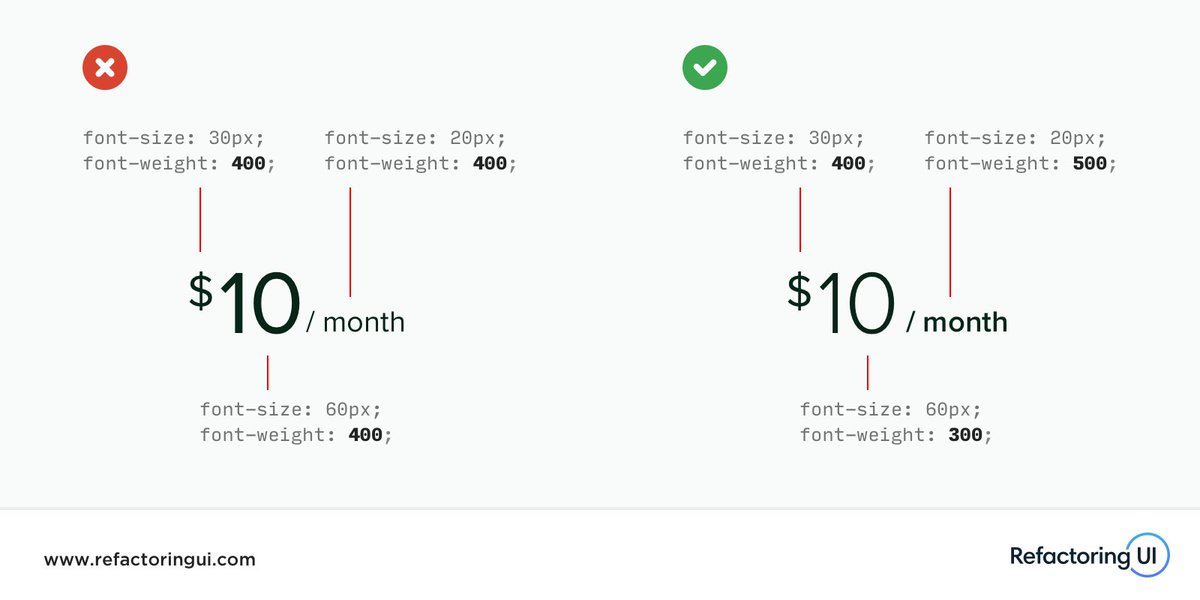
🔥 If you want text of different sizes to *feel* like the same weight, make larger text thinner and smaller text bolder.

🔥 “Grey” doesn’t have to mean Grey™. Try saturating your greys with a bit of blue or brown for a cooler or warmer feel.

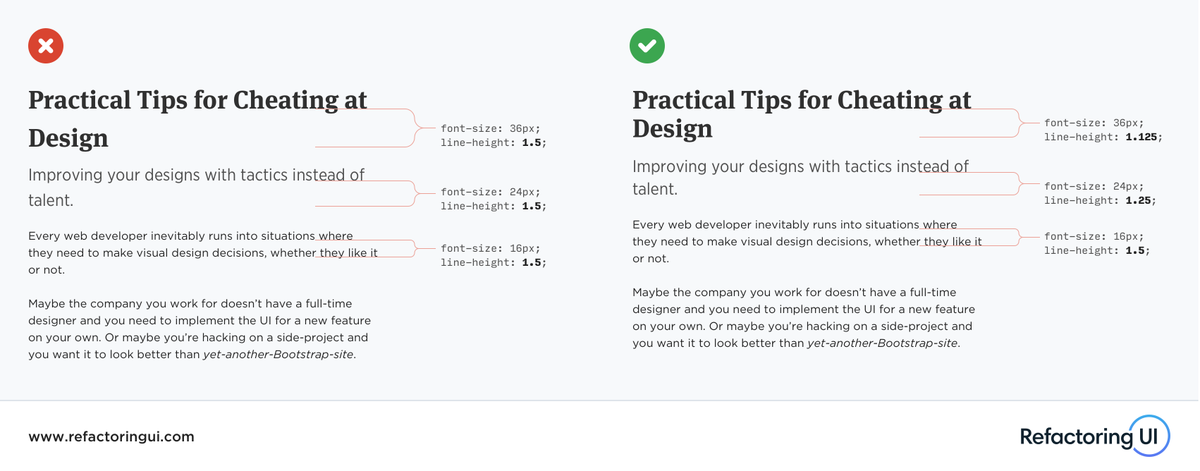
🔥 Using the same line-height for all text is a very subtle but common mistake. 1.5 may work great for body copy, but as text gets larger, your line-height should get tighter.

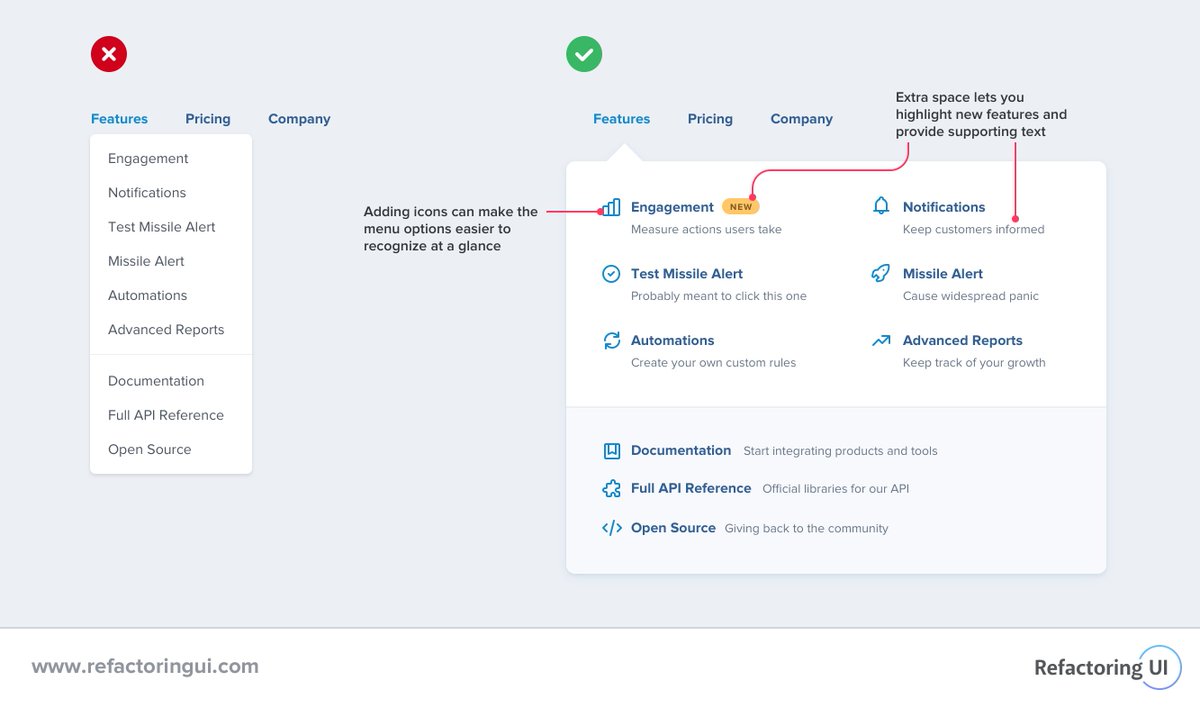
🔥 Dropdowns can be more than just a boring list of links. They’re just boxes, you can do anything you want with them!
For example, this two-column layout is great when you want to add supporting text:

🔥 Styling content can be difficult. Here are a few ideas that can make a big difference:

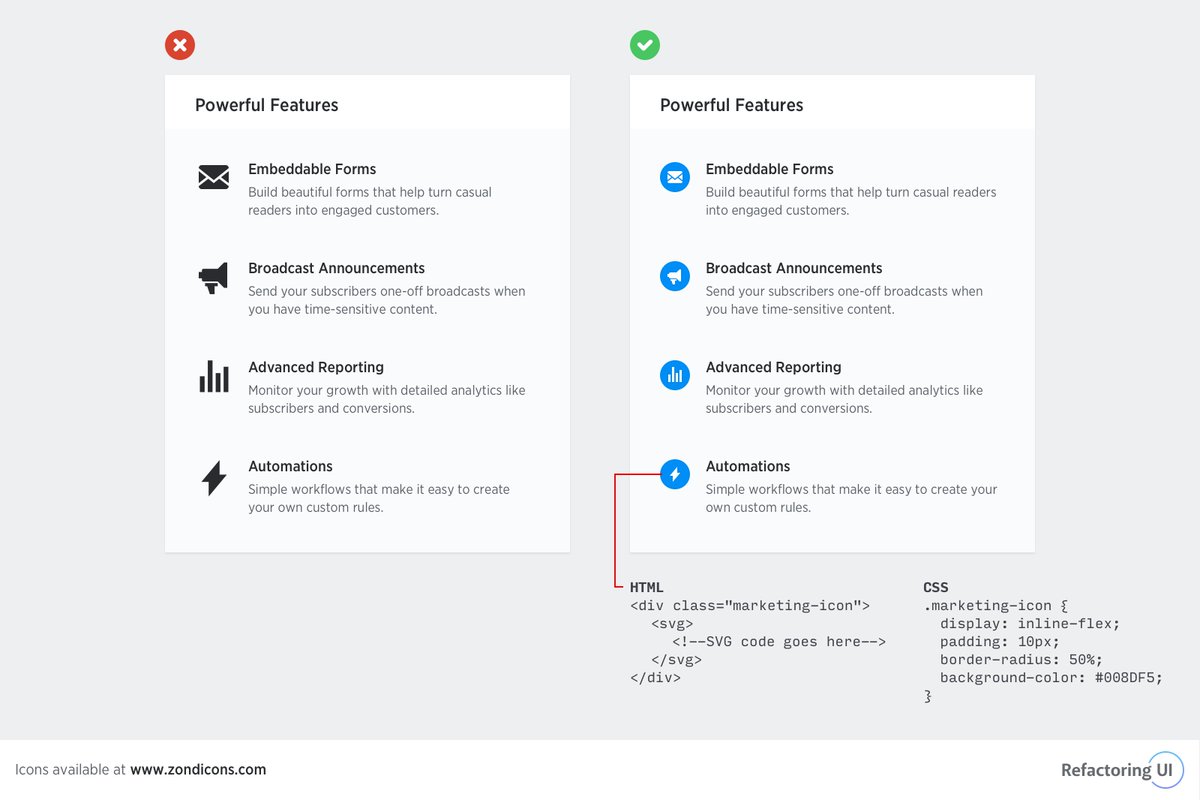
🔥 Instead of blowing up small, in-app icons for your landing page, try putting a shape behind them and giving them a background color.

🔥 Designing nice tables can be tough, but here’s a few ideas that can make a big difference:

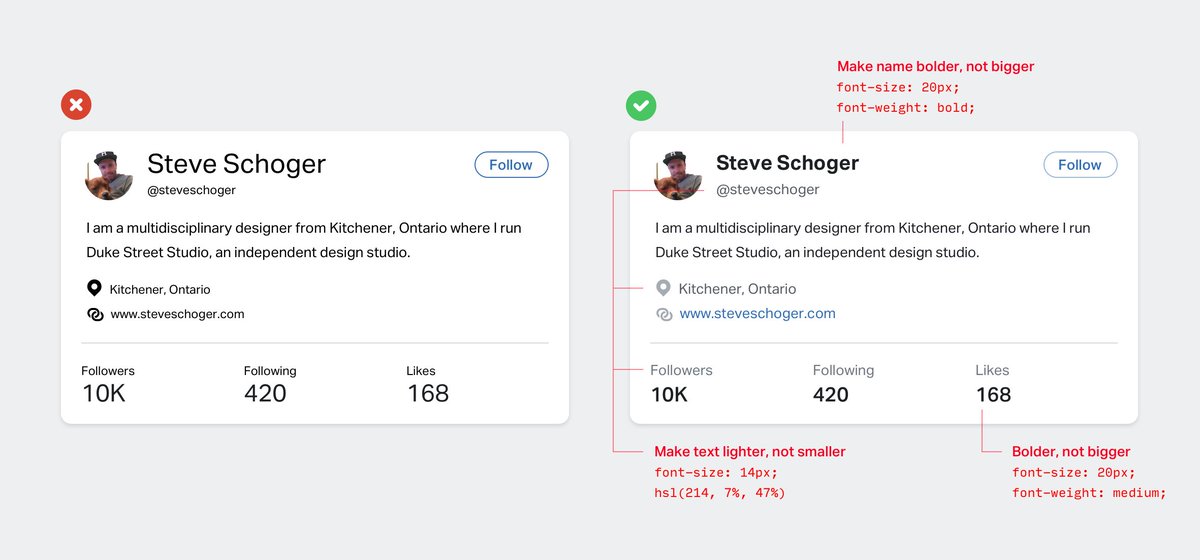
🔥 Font size isn’t always the best way to emphasize or de-emphasize text, try using color and font weight instead:

🔥 This two-column form layout is great for organizing long forms and filling wider screens without using awkward long form fields.

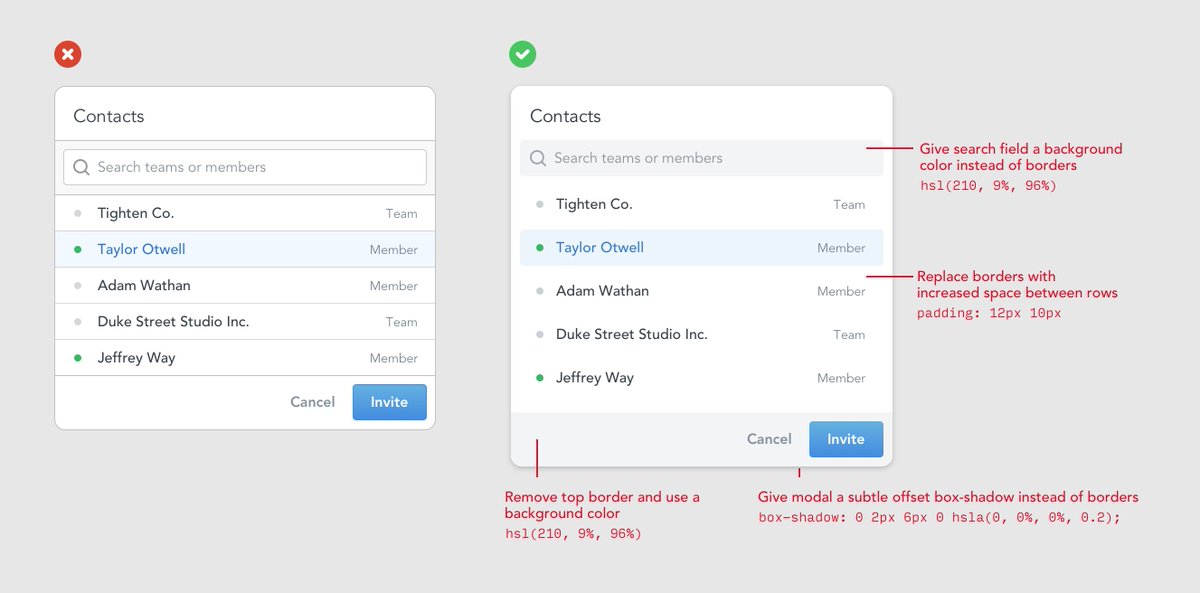
🔥 Too many borders can make a design look really busy. Here’s a few ideas that are a bit more subtle:

🔥 Overlapping elements on a page is a great way to create depth and encourage users to scroll

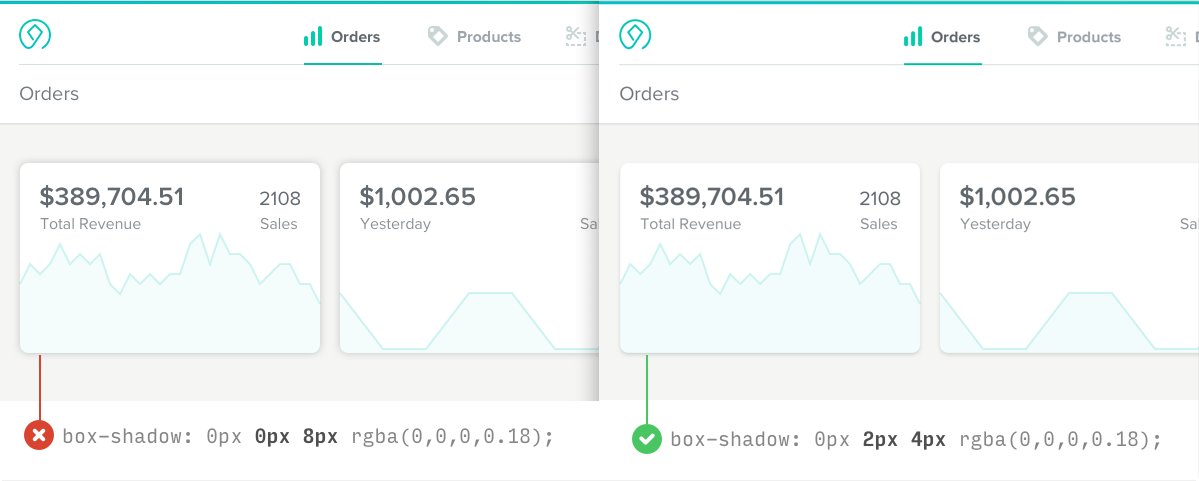
🔥 Giving your box shadows a slight, vertical offset helps to make them look more natural.

🔥 Pure grey text always looks “off” on a colored background. A quick fix is to saturate your text with a bit of the background hue.
 Pay what you can
Pay what you can